Was genau Java Beans isnd und wozu sie konzipiert sind, möchte ich an dieser Stelle nicht komplett und genau ausführen, dazu gibt es schon genügend Literatur (siehe Linkliste unten). Stattdessen möchte ich nur ganz grob das Konzept umreißen, darstellen wozu man Beans (unter anderem) benutzen kann und dann eine kleine Bean-Konfig-GUI zeigen, die mich mehr Zeit gekostet hat, als ich erst dachte …
Was sind Java Beans?
Eine Java Bean ist eine Klasse, die mindestens die folgenden Eigenschaften erfüllt:
- öffentlicher Standardkonstruktor
- öffentliche Zugriffsmethoden (also getter/setter für die relevanten Attribute)
- Serialisierbarkeit (für das folgende Beispiel nicht wichtig)
Nicht viel also. Beispiele sind übrigens alle UI-Klassen von Swing, also zB JButton, JLabel, etc. Tonnenweise zugehörige Literatur kann man sich an einem ruhigen Winterabend gerne zu Gemüte führen
Wozu sind JavaBeans?
Beans kommen in vielen Java-Bereichen vor: GUIs, Servlets, Persitenz, etc. Java Beans bieten die Möglichkeit von außen per Introspection ausgelesen und bearbeitet zu werden, sie enthalten Attribute (Properties), die den Zustand beschreiben, sie können Events auslösen, sie bieten die Möglichkeit der Persistenz und sie können per Customization angepasst werden. Der letzte Punkt ist zugegebenermaßen sehr schwammig. Also kurz dazu zwei Beispiele:
Beispiel 1: GUI-Komponenten als Beans
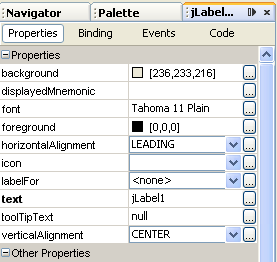
 Wer schon einmal mit einem Gui Editor gearbeitet hat, wie zum Bsp dem NetBeans Gui Builder, gearbeitet hat, hat schon Beans verwendet ohne es vielleicht zu merken. Klickt man zum Beispiel im GUI Builder auf einen JLabel kann man sich die Eigenschaften des Labels ansehen und diese dort auch gleich konfigurieren. SO kann man bequem und einfach die Hintergrundfarbe, Schriftart, den Text und diverse andere Eigenschaften sofort und bequem ändern, ohne dafür programmieren zu müssen oder erst extra die API zu bemühen um nachzusehen, mit welcher Methode man die vertikale Ausrichtung ändern kann.
Wer schon einmal mit einem Gui Editor gearbeitet hat, wie zum Bsp dem NetBeans Gui Builder, gearbeitet hat, hat schon Beans verwendet ohne es vielleicht zu merken. Klickt man zum Beispiel im GUI Builder auf einen JLabel kann man sich die Eigenschaften des Labels ansehen und diese dort auch gleich konfigurieren. SO kann man bequem und einfach die Hintergrundfarbe, Schriftart, den Text und diverse andere Eigenschaften sofort und bequem ändern, ohne dafür programmieren zu müssen oder erst extra die API zu bemühen um nachzusehen, mit welcher Methode man die vertikale Ausrichtung ändern kann.
Da es natürlich etwas ineffizient wäre, für jede erdenkliche Komponente eine starre Konfig-Oberfläche zu bauen, ist es viel bequemer, per Introspection, die Komponente nach ihren Attributen zu fragen und die entsprechenden Elemente dynamisch erstellen zu lassen. Auf diese Art und weise kann man dann auch jede erdenkliche Bean konfigurieren – egal ob GUI Komponente von Sun oder selbst erstellt.
Beispiel 2: Konfigurierbare Algorithmen als Beans
ImageJ ist ein Java-Programm das einem per API sehr umfangreiche und vor allem schnelle Bildbearbeitung ermöglicht. Des weiteren lassen sich sehr leicht eigene PlugIns schreiben. Will man nun einen beliebigen Algorithmus schreiben, kann man diesen entweder parameterlos starten (z.B: “Bild horizontal spiegeln”) oder man benötigt noch eine Benutzereingabe (“Bild um X-Grad im Uhrzeigersinn drehen”). In ImageJ wurde dabei die Möglichkeit gewählt, einen generischen Dialog erzeugen und auslesen zu können. Alternativ hätte man auch hier JavaBeans einsetzen können um die Gui vollautomatisch erzeugen zu können, ohne dass sich der Programmierer darum kümmern muss.
Eine einfache Beans GUI
Ziel:
- Eine einfache JavaBean mit einem Double und einem boolean-Wert und
- ein einfacher Frame mit einem JTable, der aussieht wie die Komponente im NetBeans Gui Builder.
Problem:
- Wie verknüpft man die ganzen Klassen aus dem java.beans-Package?
- Wie bringe ich der GUI bei, die Änderungen an die Bean zu propagieren?
Lösung:
 Noch nicht ideal aber ausbaufähig, besteht mein Beispiel aus 5 Dateien:
Noch nicht ideal aber ausbaufähig, besteht mein Beispiel aus 5 Dateien:
- eine
BeanModelKlasse die einDefaultTableModelerweitert - eine
BeanTableklasse die einenJTableerweitert MyTestBean– die eigentliche JavaBeanMyTestBeanBeanInfo– BeanbeschreibungsklasseTestFrame,der kleine Frame der das ganze visualisiert
Das ganze gibt’s natürlich auch als ZIP zum Download / und als NetBeansProjekt.
Unschön finde ich derzeit, dass ich sowohl das Modell ALS AUCH den JTable erweitern musste. Aber – ehrlich gesagt hatte ich gestern Nacht um halb 12 auch keinen Nerv mehr, das noch schöner zu machen.
relevante Links:
- MyBeansTest – Code
- java.beans Package API
- JavaBeans bei Wikipedia
- JavaBeans in der Insel
- JavaBeans Spec Change History
- API Enhancements to the JavaBeansTM Component API in v1.4
- The Java Tutorials: Java Beans
- A walking tour of JavaBeans: What JavaBeans is, how it works, and why you want to use it
- Soup up your Java classes with customization: Wow your beans users with cool customization features
- The trick to controlling bean customization: Make your beans easy to customize using the BeanInfo interface and the Introspector class
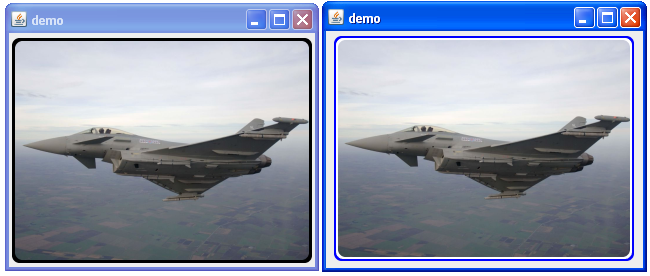
 So weit so gut. Nun will man aber vielleicht noch einen Rahmen (=Border) dazufügen. Standard
So weit so gut. Nun will man aber vielleicht noch einen Rahmen (=Border) dazufügen. Standard